安装Hexo,在命令行运行以下命令:
npm install -g hexo-cli npm install -g hexo初始化Hexo,以“hexo”为初始化文件的路径,即站点目录。
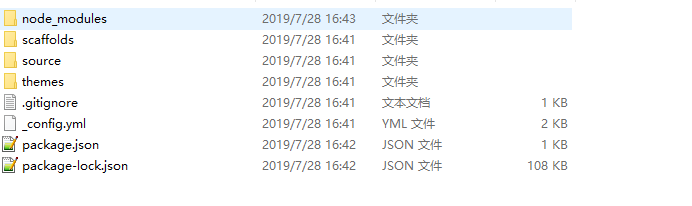
hexo init hexo cd hexo npm install新建完成后,在路径下,会产生这些文件和文件夹:
- a.

- b. 其中:
- i. 之后有关hexo的命令均在次目录下执行。
- ii. _config.yml为站点配置文件,配置theme,hexo-admin,git仓库等。注意该文件对格式有严格的要求:
- 1) 大小写敏感
- 2) 使用缩进表示层级关系
- 3) 缩进时不允许使用Tab键,只允许使用空格。
- 4) 缩进的空格数目不重要,只要相同层级的元素左侧对齐即可
- iii. themes:主题目录,默认只有一个主题landscape,后续可以将其他主题下载到该目录,指令如:git clone https://github.com/xxx/themeName.git themes/themeName
- iv. source目录
- 1) post:默认的文件夹,为发布的文章
- 2) draft:新建的博文草稿所处的目录,执行publish指令,将_draft文件移动到_post目录。
- v. 其他目录
- 1) node_modules:nodejs依赖包
- 2) public:发布后生成的html页面和image文件夹,部署到nginx后所访问的页面。
- 3) scaffolds:命令生成文章的模板
- 4) package.json:项目所需模块的依赖信息
- a.
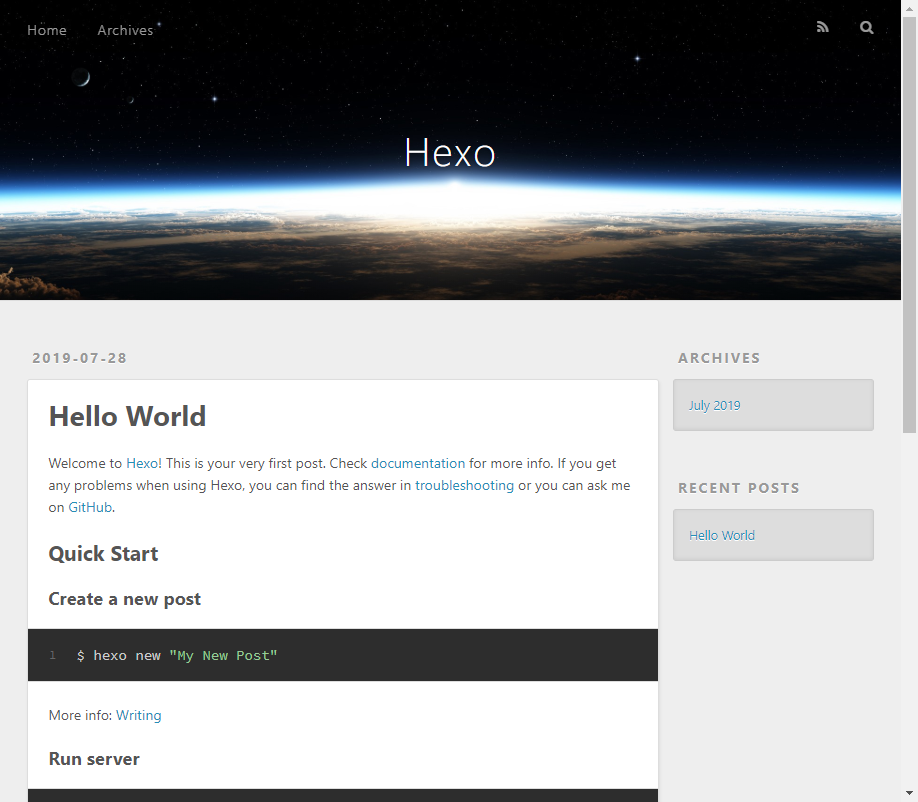
启动服务器。在路径下,命令行输入以下命令,运行即可:
hexo server浏览器访问网址:
http://localhost:4000/,hexo博客已经在本地搭建完成。
写博客
- a. 常用指令:
hexo new title - b. 使用指令生成的md文件,位于_drafts中,后缀为md,该文件为草稿,在_post中新建的md文件,就是发布的文章。
- c. 新建md后,需要在顶部编辑描述
--- title: hexo博客 date: 2019-08-12 12:00:00 tags: - tag1 - tag2 ---- d. 可用第三方md编辑工具来编辑。
- a. 常用指令:
Hexo 1 安装配置Hexo(本地)
欣赏此文?求鼓励,求支持!您的支持就是支持我更新的最大动力!
- 本文链接: http://zhangzhiqiang.net/posts/a45487a9.html
- 版权声明: 本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!